Drohen dir bald Abmahnungen – nur wegen der falschen Farbe auf deiner Website?
Durchaus möglich.
Denn ab 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft.
Das neue Gesetz betrifft vor allem Webseiten, Programme und digitale Produkte. Aber damit auch Markenfarben, Grafiken und den Einsatz von Schriften. Wenn deine Marke einheitlich auftreten soll, hat das Gesetz somit auch Auswirkungen auf deinen Content auf Social Media und anderen digitalen Kanälen.

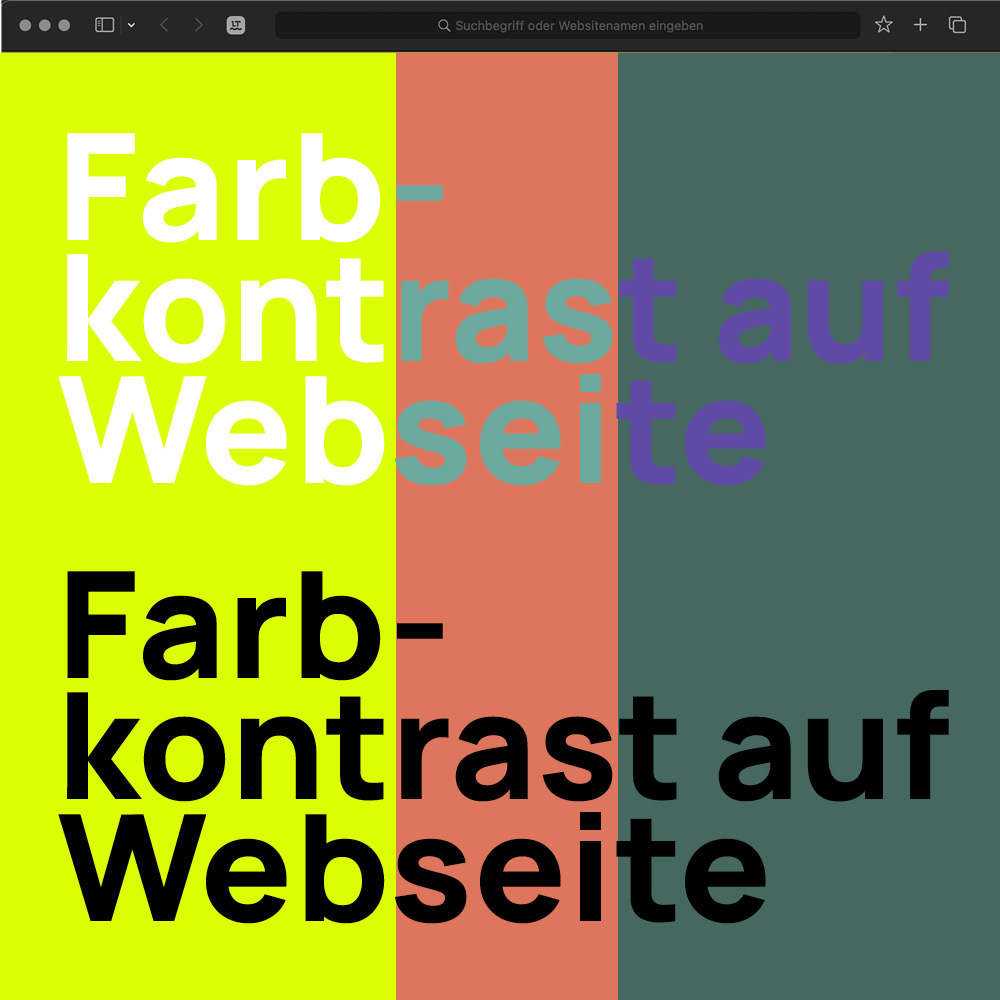
Geringen Farbkontrasten werden auf Webseiten schnell zu einem echtes Problem. Dabei verbessert Barrierefreie Gestaltung die Kommunikation für alle – und damit auch deine Conversion-Rate.
In diesem Artikel erfährst du:
- Wie du prüfst, ob deine Unternehmensfarben und dein Design den BFSG-Vorgaben entsprechen.
- Welche Ausnahmen für dich gelten könnten.
- Warum sich Barrierefreiheit wirtschaftlich lohnt – selbst wenn du nicht direkt betroffen bist.
⚠️ Wichtiger Hinweis: Dieser Artikel ist kein Ersatz für eine juristische Beratung
Ich bin kein Jurist. Dieser Artikel gibt meine Recherche und Meinung wieder. Bei Unsicherheiten solltest du eine entsprechende Fachperson konsultieren.
Digitale Barrierefreiheit – was bedeutet das?
„Das jeder Mensch die Möglichkeit hat, sich am digitalen Leben zu beteiligen, unabhängig von seinen körperlichen oder geistigen Fähigkeiten.“ – Tobias Roppelt 1
Über welche Barrieren sprechen wir?
Das Bundesministerium beschreibt Barrieren so:
„Barrieren sind beispielsweise unzureichende Farbkontraste oder die Unmöglichkeit, eine Website ohne Maus – also mit der Tastatur – navigieren zu können.“ 2
Wer könnte durch solche Barrieren ausgeschlossen werden?
Das Gesetz nennt vier Hauptgruppen3:
- Menschen mit Sehbehinderungen
- Gehörlose Menschen
- Personen mit kognitiven Einschränkungen (z. B. Lernschwierigkeiten, Konzentrationsprobleme)
- Menschen mit motorischen Einschränkungen, die auf alternative Eingabemethoden angewiesen sind (z. B. Tastatur oder Sprachsteuerung).

Was ist das Barrierefreiheitsstärkungsgesetz (BFSG)?
Das BFSG ist ein EU-Gesetz, das ab 28. Juni 2025 Unternehmen verpflichtet, ihre digitalen Angebote barrierefrei zu gestalten.
Grundlage für das Gestezt sidn die Web Content Accessibility Guidelines (WCAG). Diese Regeln gelten für Webseiten, digitale Produkte und Dienstleistungen.
Welche Vorgaben gelten?
Die WCAG-Guidelines gliedern sich in drei Stufen:
- A (Grundanforderungen)
- AA (Mittelstufe, verpflichtend)
- AAA (höchste Stufe, freiwillig)
Für Unternehmen sind nur die Kategorien A und AA verbindlich.
Beispiele für Vorgaben:
- Bilder brauchen Alternativtexte (damit Screenreader sie vorlesen können).
- Farbkontraste müssen Mindestwerte einhalten (Details dazu später).
Die vollständige Liste findest du hier: 4
Wann tritt das Barrierefreiheitsstärkungsgesetz in Kraft?
Das Barrierefreiheitsstärkungsgesetz (BFSG) tritt ab dem 28. Juni 2025 in Kraft.
Barrierefreiheitsstärkungsgesetz – wer ist betroffen?
Das Gesetz betrifft nur B2C-Unternehmen. Kleinstunternehmen (unter 10 Mitarbeitende & unter 2 Mio. Umsatz) sind ausgenommen.
Falls dein Unternehmen eine dieser Grenzen überschreitet, gilt das Gesetz für dich.5
Aber selbst wenn du nicht direkt betroffen bist, lohnt es sich, die Barrierefreiheits-Standards freiwillig umzusetzen.
Warum?
Warum du die Vorgaben zum Barrierefreiheitsstärkungsgesetz trotzdem umsetzen solltest
1. Große Zielgruppe mit Kaufkraft
Laut Statistischem Bundesamt leben 7,9 Millionen schwerbehinderte Menschen in Deutschland – 9,3 % der Bevölkerung.6
Zusätzlich gibt es viele Menschen mit Sehschwächen, Farbenblindheit oder anderen Einschränkungen. So sind alleine in Deutschland 9 % der Männer & 1 % der Frauen von einer Rot-Grün-Sehschwäche betroffen.
Das bedeutet: Digitale Barrierefreiheit macht deine Inhalte für mehr Menschen zugänglich – und damit auch für mehr potenzielle Kunden.
2. Bessere Nutzererfahrung = besseres Google-Ranking
Google bevorzugt Webseiten, die leicht zugänglich und benutzerfreundlich sind.
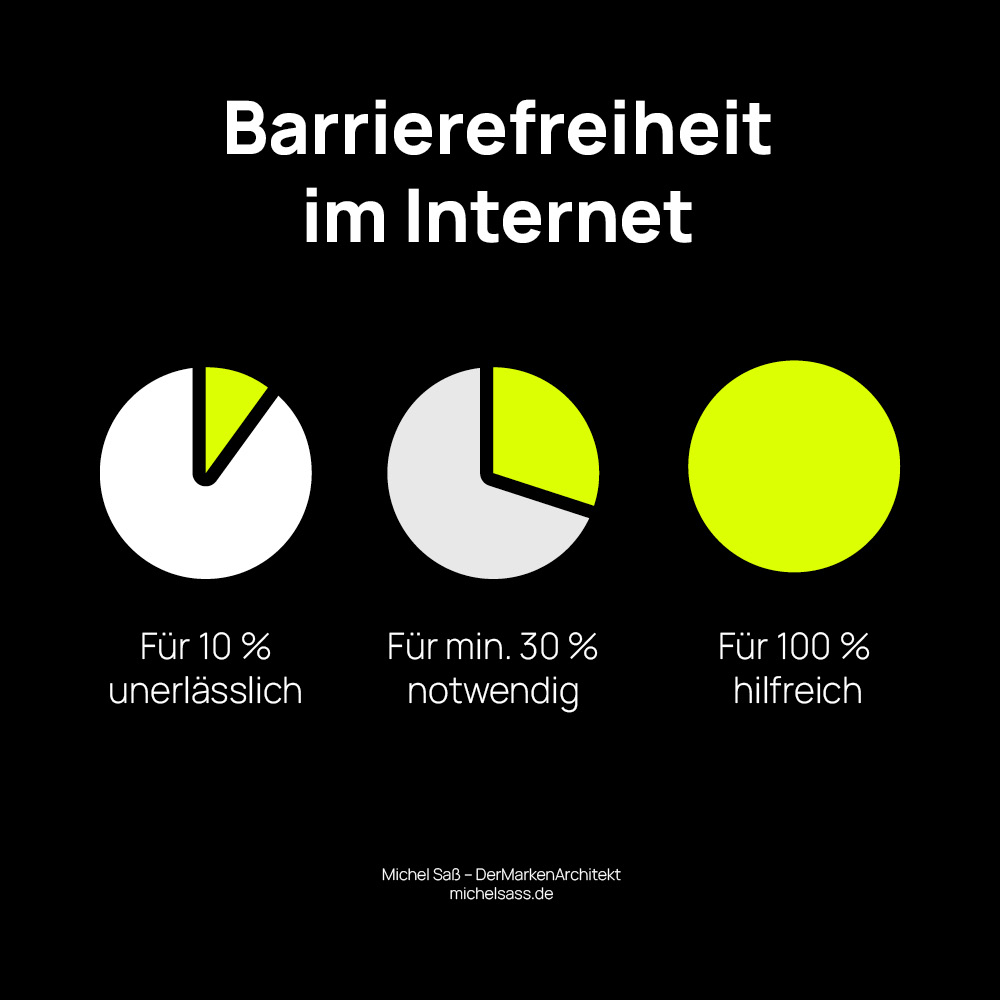
„Als Faustformel gilt: Barrierefreiheit im Internet ist für zehn Prozent der Bevölkerung unerlässlich, für mindestens 30 Prozent notwendig und für 100 Prozent hilfreich. Umgekehrt heißt das: wer seine Webangebote nicht barrierefrei gestaltet, schließt eine große Kundengruppe aus.“ (Google)7
heißt: Webseiten, die die Anforderungen des Barrierefreiheitsstärkungsgesetz erfüllen, dürften langfristig vermutlich besser in den Suchergebnissen von Google und co. ausgespielt werden.

3. Klare Kommunikation – weniger verlorene Kunden
Fehlende Barrierefreiheit betrifft nicht nur Menschen mit Behinderungen.
Beispiele:
- Plakate mit zu kleinem Text – kann niemand im Vorbeifahren lesen.
- Videos ohne Untertitel – bleiben unverständlich in lauten Umgebung.
- Schlechte Farbkontraste – erschweren die lesbar z.B. bei Sonnenlicht.
Also selbst wenn das BFSG dich nicht direkt betrifft, solltest du das Thema ernst nehmen.
Denn Barrierefreie Gestaltung verbessert die Kommunikation für alle – und damit auch deine Conversion-Rate.
Ergo: Barrierefreiheit ist ein echter Wettbewerbsvorteil

Mögliche Maßnahmen
Starten wir damit, welche Maßnahmen von der Bundesregierung zur Überwindung digitaler Barrieren vorgeschlagen werden:
- Übersichtliche Webseitenstrukturen und korrekte Auszeichnung von Überschriften
- Optimierung der Farbkontraste durch ausreichende Kontraste
- Gewährleistung der Tastaturbedienung der Webseite
- Gebärdensprache-Videos und Untertitel
- Leichte Sprache und klare Strukturen
- Informationen über mehrere Sinneskanäle bereitstellen
Eine detaillierte Übersicht findest du auf der offiziellen Seite des Bundes8.

Jetzt geht es in meinem Blog nicht um SEO oder Webdesign.
Wenn es also um die Strukturoptimierung deiner Webseite geht, z. B. um die richtige Verwendung von H-Überschriften (H1, H2, H3 etc.), dann wende dich am besten an deine:n Webdesigner:in. Falls du hier einen Kontakt brauchst, schreib mir einfach eine kurze Mail an info@michelsass.de – ich kann dir Fachleute aus meinem Netzwerk vermitteln.
In diesem Beitrag konzentriere ich mich auf das Thema Farben und Design aus Markensicht und erkläre, was sich ändert und welche Anpassungen du vornehmen solltest.
Worauf du bei der Farbwahl und Gestaltung achten solltest
1. Farbkontraste

Die WCAG-Richtlinien verlangen einen Mindestfarbkontrast von 4,5:1 für Schriften auf einem Hintergrund. Aber bedeutet das, dass du deine Branding-Farben komplett ändern musst?
Aktuell ist das Gesetz noch nicht in Kraft, daher gibt es keine klaren Tests oder Vorgaben, wie streng Verstöße geahndet werden.
Vermutlich betrifft das Farbkontrast-Thema alle nutzungsrelevanten Inhalte deiner Webseite. Dekorative Elemente könnten ausgenommen sein, aber wenn sie nicht notwendig sind, warum nicht gleich optimieren?
Es gibt eine Ausnahme, wenn deine Webseite eine Möglichkeit bietet, die Farbkontraste per Klick auf WCAG-konforme Einstellungen umzustellen. Ein Beispiel dafür findest du auf der Seite der GLS Bank9.
Aber was ist mit Social Media und anderen digitalen Kanälen?
Da dies Teil deiner Markenkommunikation ist, wäre es wenig sinnvoll, wenn Social Media Posts oder Apps komplett anders aussehen als deine Webseite. Am besten direkt deine neuen WCAG-konformen Farben in dein Corporate Design übernehmen und über alle Plattformen und Kanäle hinweg konsistent umsetzen.
Um zu testen, ob deine aktuellen Farben den Vorgaben entsprechen, kannst du das Kontrast von Farben prüfen-Tool von Marvin Siefke nutzen10.
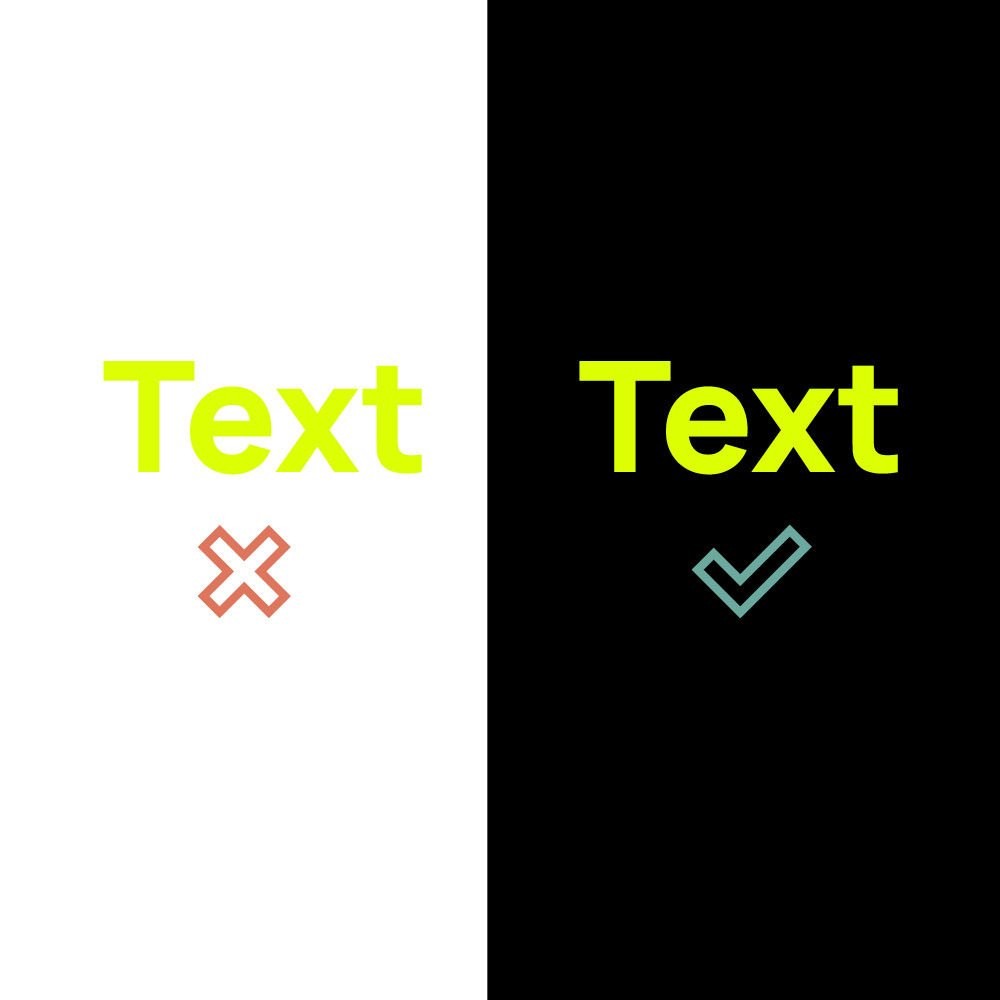
2. Hell-Dunkel-Kontrast
Der Hell-Dunkel-Kontrast ist ein entscheidender Teil der Barrierefreiheit. Falls du viele helle Pastelltöne in deinem Design verwendest, solltest du prüfen, ob der Kontrast ausreichend ist.

Geringer Kontraste zwischen Schrift und Hintergrund machen gerade bei kleineren Schriftgrößen die Lesbarkeit schnell unmöglich.
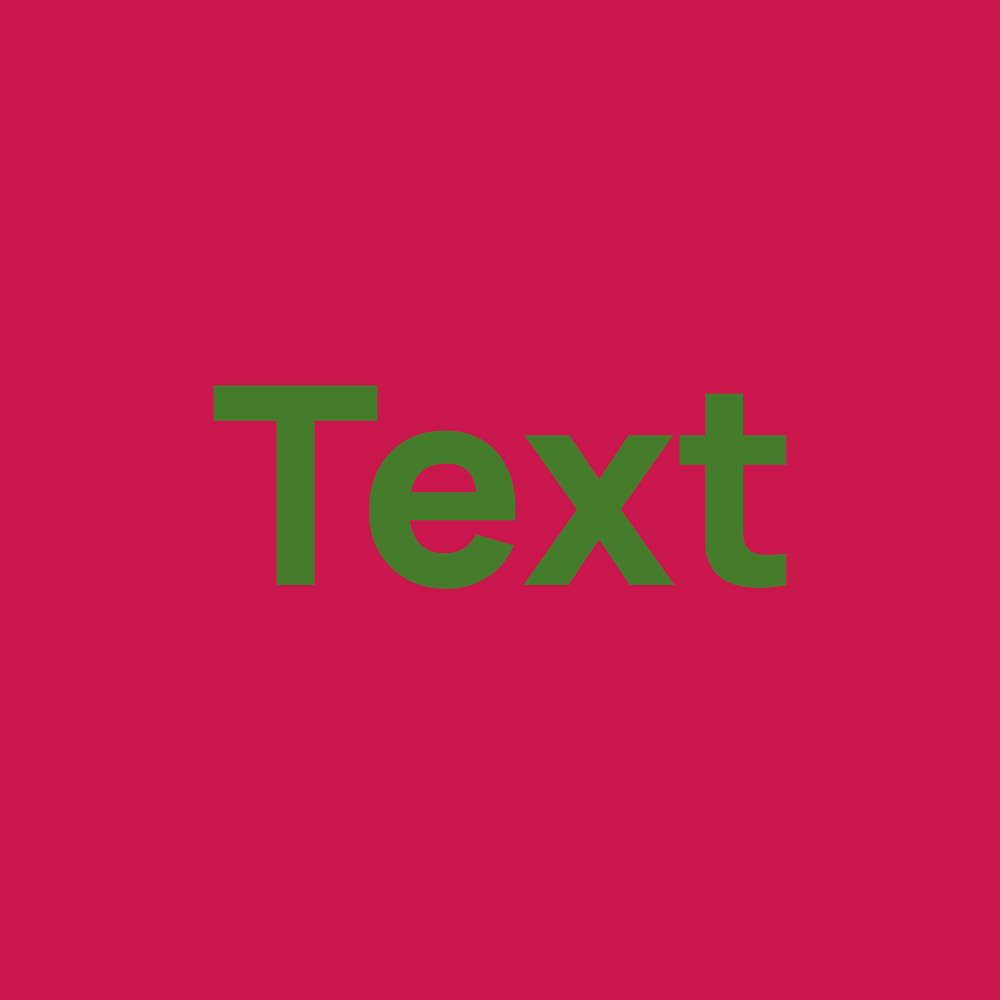
3. Farbschwächen berücksichtigen
Farbenblindheit ist die bekannteste Form der Farbschwäche, am häufigsten tritt allerdings die Rot-Grün-Schwäche auf. Menschen mit dieser Einschränkung haben Probleme, Rot und Grün zu unterscheiden.
Hier lohnt es sich, dein Design mit dem Simulations-Tool 11 von Marvin Siefke zu testen.
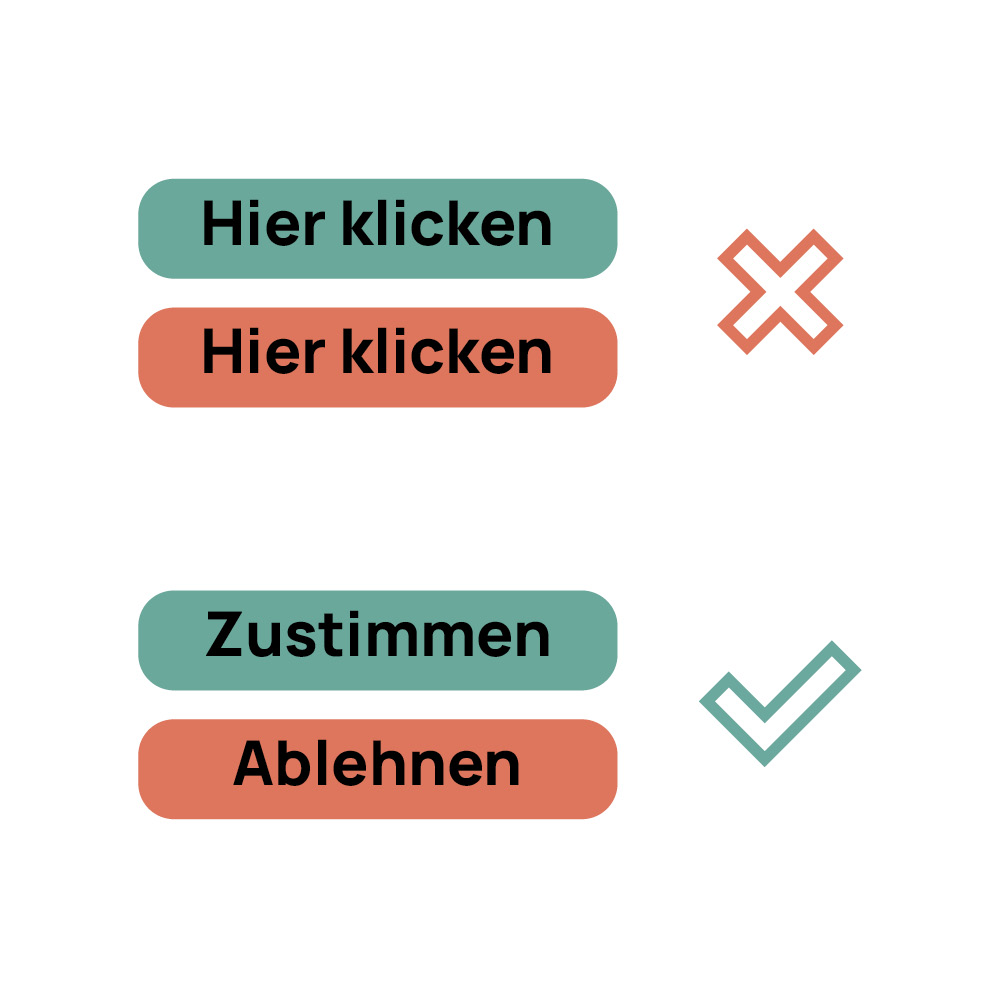
4. Farbe nicht als einziges Unterscheidungsmerkmal nutzen

Farben dürfen nicht der einzige Informationsträger sein. Ein roter und ein grüner Button ohne Beschriftung sind beispielsweise nicht ausreichend, um eine Auswahl (z. B. Cookie-Einwilligung) deutlich zu machen. Hier ist eine Zusätzliche, textliche Kennzeichnung notwendig.
5. Grafiken und Diagramme optimieren

Diagramme können problematisch sein, wenn Farben mit geringen Kontrast zur Unterscheidung genutzt werden. Ergänze am besten direkte Beschriftungen der Balken oder Segmente, um Missverständnisse zu vermeiden.
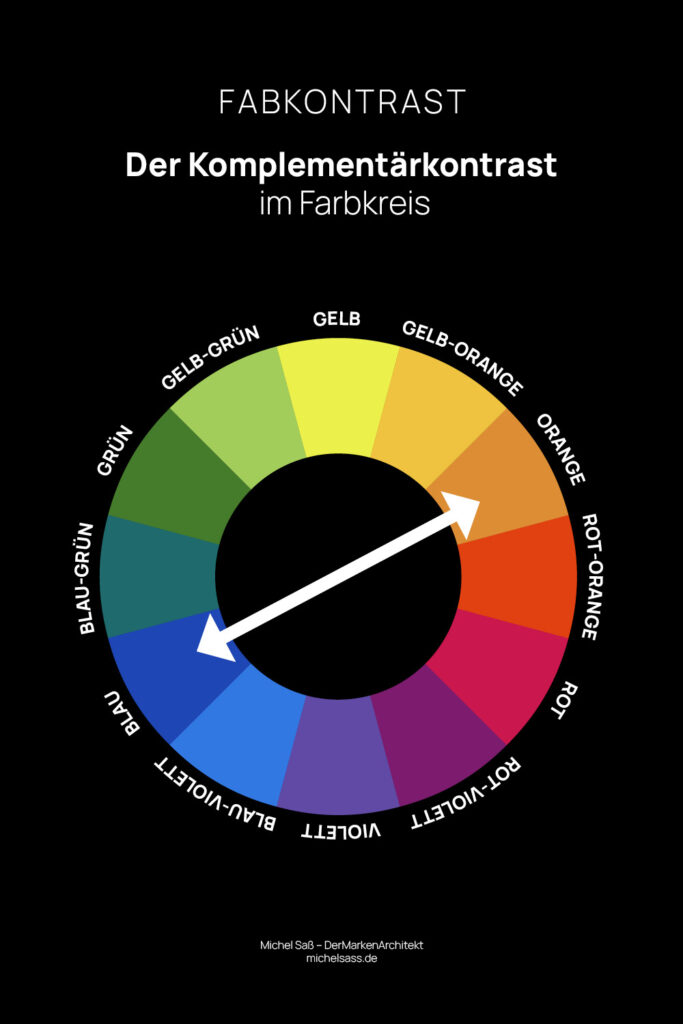
6. Komplementärkontraste mit Vorsicht einsetzen
Starke Komplementärkontraste (z. B. Rot-Grün) können unangenehm wirken und schwer lesbar sein, selbst für Menschen ohne Sehbeeinträchtigung.


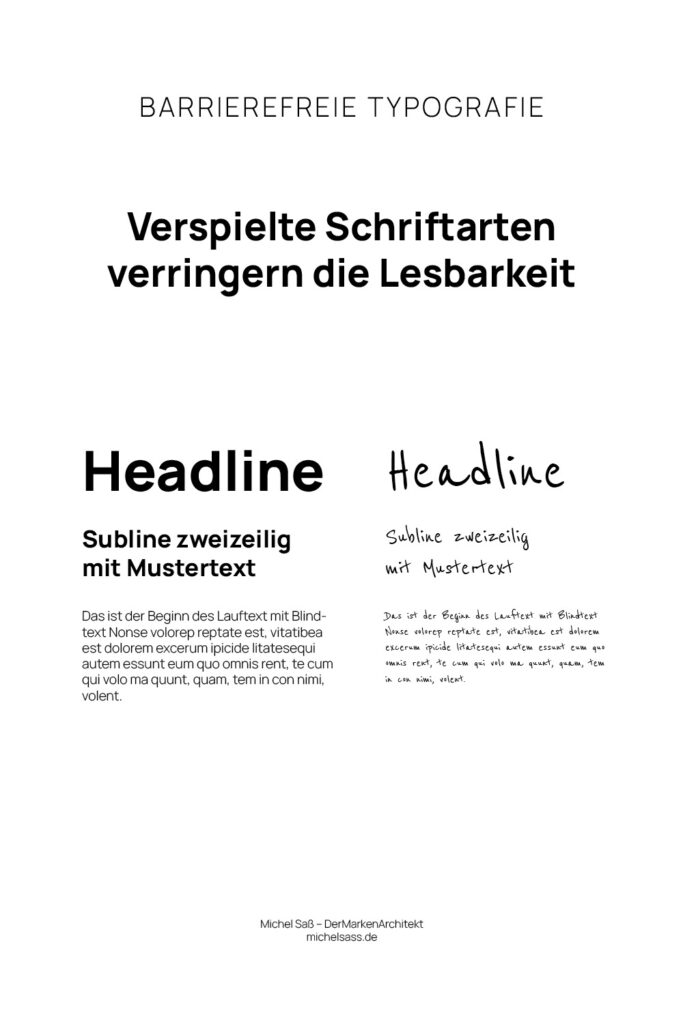
7. Thema Schriften
Falls du Handschriften oder verspielte Typografie nutzt, achte darauf, dass sie gut lesbar sind. Besonders wichtig ist, dass Buchstaben wie i, j und l nicht verwechselt werden können.
Auch die Zeichenabstände spielen eine Rolle: Zu enge Abstände können bei kleinen Schriftgrößen schwer lesbar sein. Falls du helle Schrift auf dunklem Hintergrund verwendest, könnte es daher hilfreich sein, die Zeichenabstände etwas zu vergrößern.

Verspielte Schriftarten verringern die Lesbarkeit.
Was passiert, wenn du nichts machst?
Drohende Konsequenzen
Falls dein Unternehmen unter das Barrierefreiheitsstärkungsgesetz fällt und du nichts unternimmst, könnten rechtliche Konsequenzen drohen.
Noch ist nicht ganz klar, wie genau kontrolliert wird. Allerdings gibt es Erfahrungswerte aus der DSGVO: Automatisierte Tools könnten Webseiten auf Verstöße überprüfen, und spezialisierte Kanzleien könnten Abmahnungen verschicken.
Mein Fazit
Kümmer dich frühzeitig darum, die WCAG-Guidelines zum Barrierefreiheitsstärkungsgesetz umzusetzen.
Auch wenn es noch keine klaren Präzedenzfälle gibt, hilft es, die Basics frühzeitig umzusetzen, um rechtliche Risiken zu minimieren. Außerdem erhöht es deine Reichweite, dein Google-Ranking und deine Nutzerfreundlichkeit.
Eigentlich ein No-Brainer.
Alle Links zu Quellen und Tools findest du am Ende dieses Beitrags. Ich habe keine Verbindung zu den Anbietern, finde aber das es sich um wertvolle Ressourcen handelt, die ich gerne mit dir teilen würde.
Falls du eine Analyse deiner Brand-Farben möchtest oder Empfehlungen für Webdesigner:innen suchst, dann nutze das Kontaktformular auf meiner Website. Ich helfe dir gern weiter!

Verwendete Quellen:
- https://podcasts.apple.com/de/podcast/sustainable-brand-stories-der-podcast-f%C3%BCr-nachhaltig/id1684698030?i=1000680757671 ↩︎
- https://www.barrierefreiheit-dienstekonsolidierung.bund.de/SharedDocs/faqs/Webs/PB/DE/was-ist-digitale-barrier ↩︎
- https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/barrierefreie_it/digitale-barrierefreiheit/digitale-barrierefreiheit-node.html ↩︎
- https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/wcag/wcag-artikel.html ↩︎
- https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/barrierefreiheitsstaerkungsgesetz/barrierefreiheitsstaerkungsgesetz-node.html ↩︎
- https://www.destatis.de/DE/Presse/Pressemitteilungen/2024/07/PD24_281_227.html ↩︎
- https://blog.google/intl/de-de/unternehmen/engagement/barrierefreiheit-gastbeitrag-aktion-mensch/#:~:text=Als%20Faustformel%20gilt%3A%20Barrierefreiheit%20im,schließt%20eine%20große%20Kundengruppe%20aus. ↩︎
- https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/barrierefreie_it/digitale-barrierefreiheit/digitale-barrierefreiheit-node.html ↩︎
- https://www.gls.de ↩︎
- https://barrierefreies.design/werkzeuge/kontrastverhaeltnis-von-farben-pruefen ↩︎
- https://barrierefreies.design/barrierefreiheit-interaktiv-testen/farbenfehlsichtigkeit-simulieren ↩︎







